About the Tutorials
Below you'll find a variety of videos for the Foundry stacks and adding.
They include tutorials for specific stacks, like building a simple site or installing Foundry, as well as general tutorials on how to use some of the Foundry stacks. Not every video we have is offered are below. Many of our stacks, especially the addon stacks, like Potion or Thunder, have their own individual tutorial videos on their own individual documentation pages.
Popular Videos
-
-
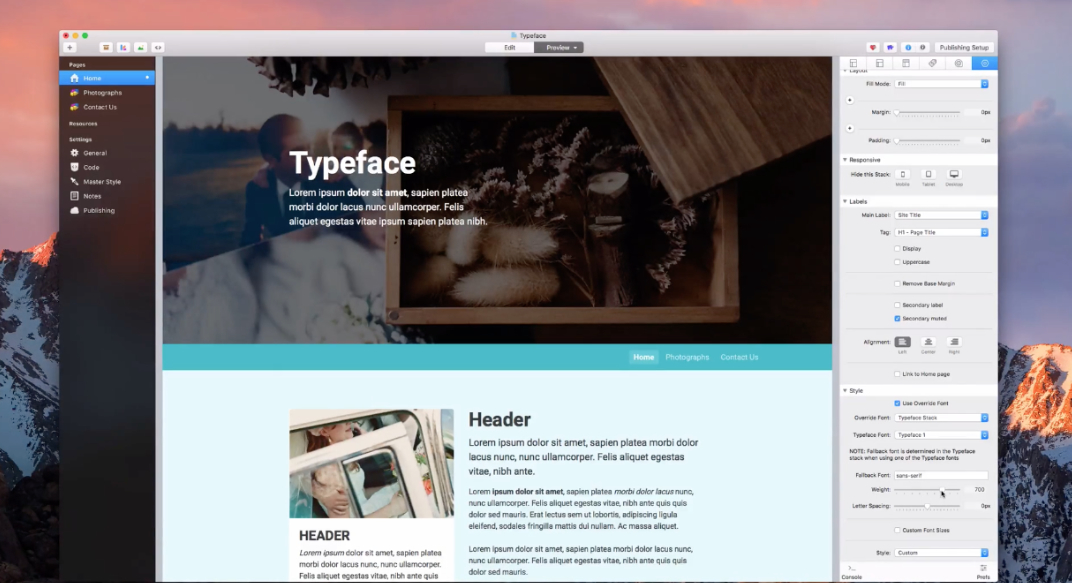
Quicklook: Typeface
In this video we take an overview of how Typeface works and what it does for you as far as managing your fonts. We have additional videos on how to work with both Google Fonts and Adobe Typekit fonts below. Introduced in v1.2.5.0 of Foundry.
-
-
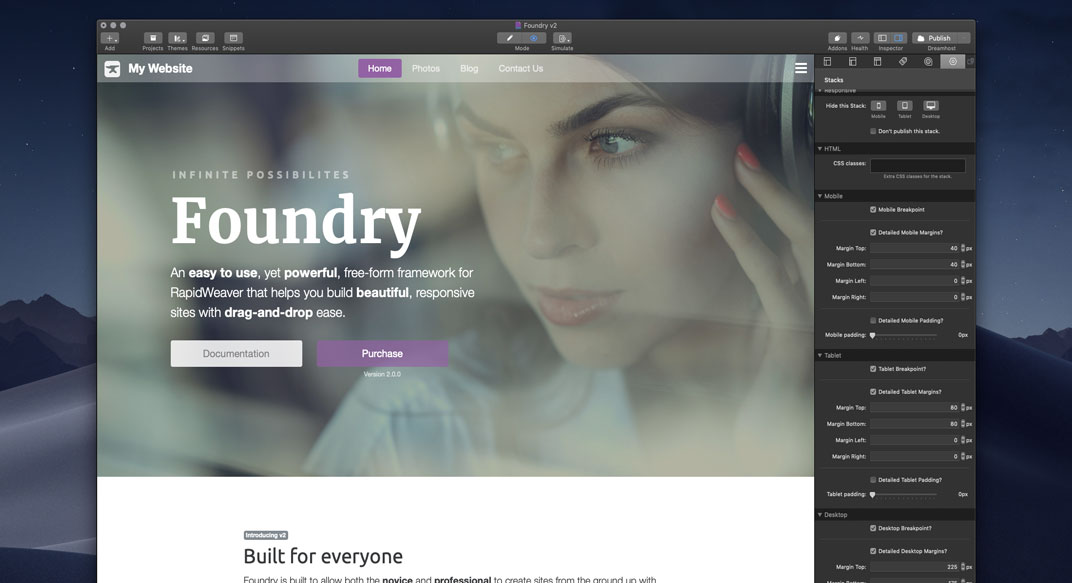
Getting Started
In this section we look at some of the basics when it comes to getting up and running with Foundry, such as installation and the bare essentials you’ll need on your Stacks page to get started.
Building with Foundry
In this section we explore how to build specific page designs, as well as creating specific section types on your page, from start to finish, giving you a look at ways to combine many of the Foundry stacks.
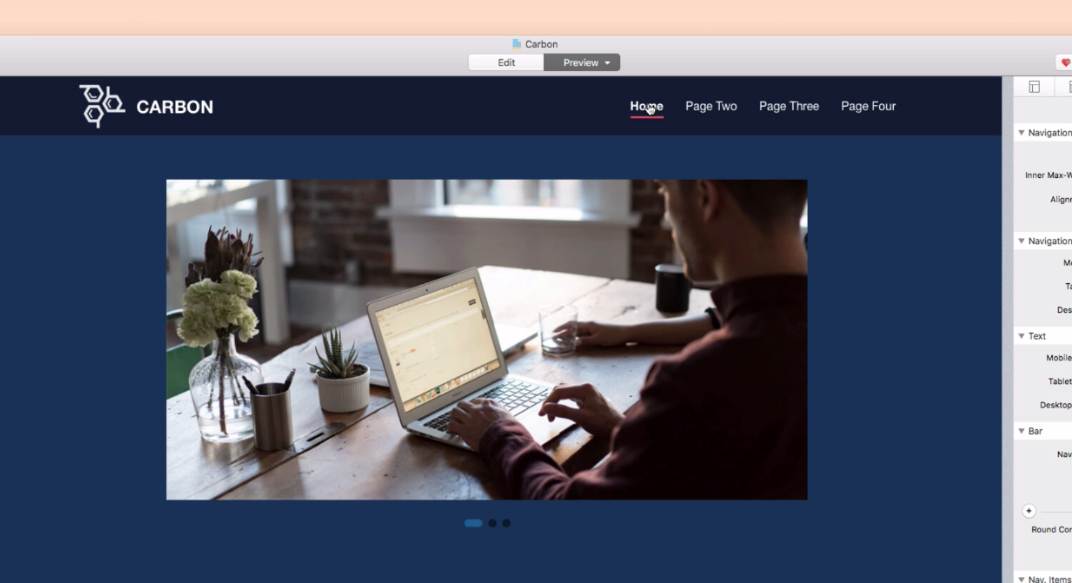
Build a One-Page Portfolio
In this video we build a one-page portfolio site using the Gallery, Slider and Form stacks included in Foundry, along with some of the mainstays like the Header, Footer and Paragraph stacks.
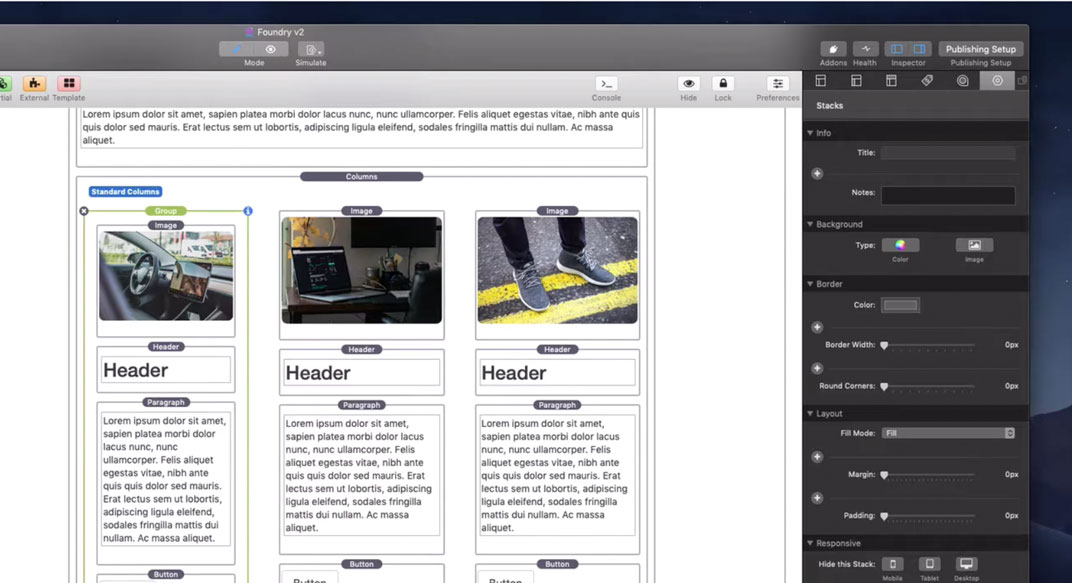
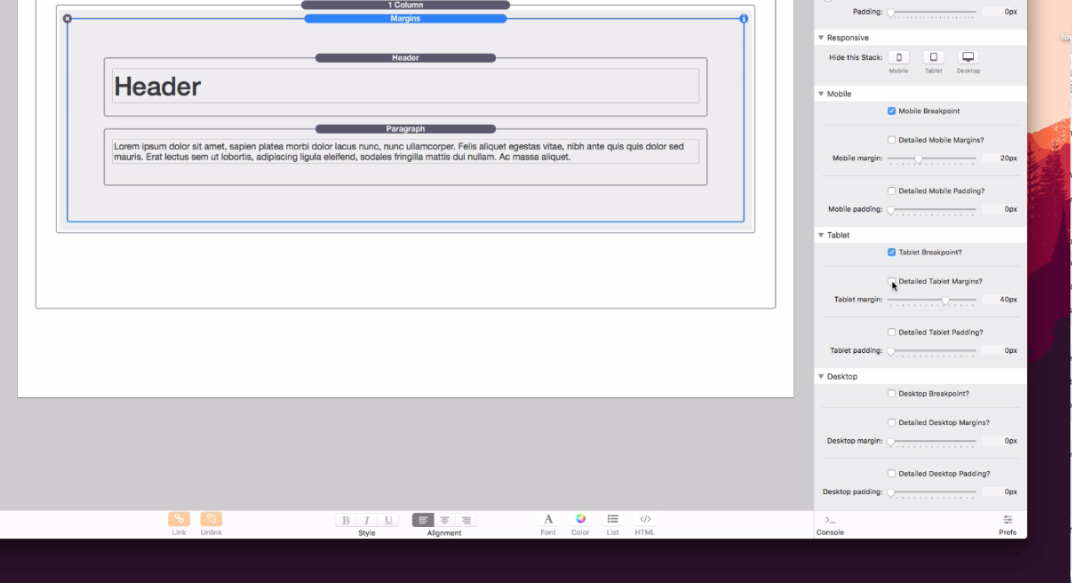
Using Component stacks
Learn the basics of some of Foundry’s Component stacks. The Component stacks are the stacks with purple icons in the Stack elements library. They’re generally the stacks which form the structures of your page that your Content and Utility stacks are added into.
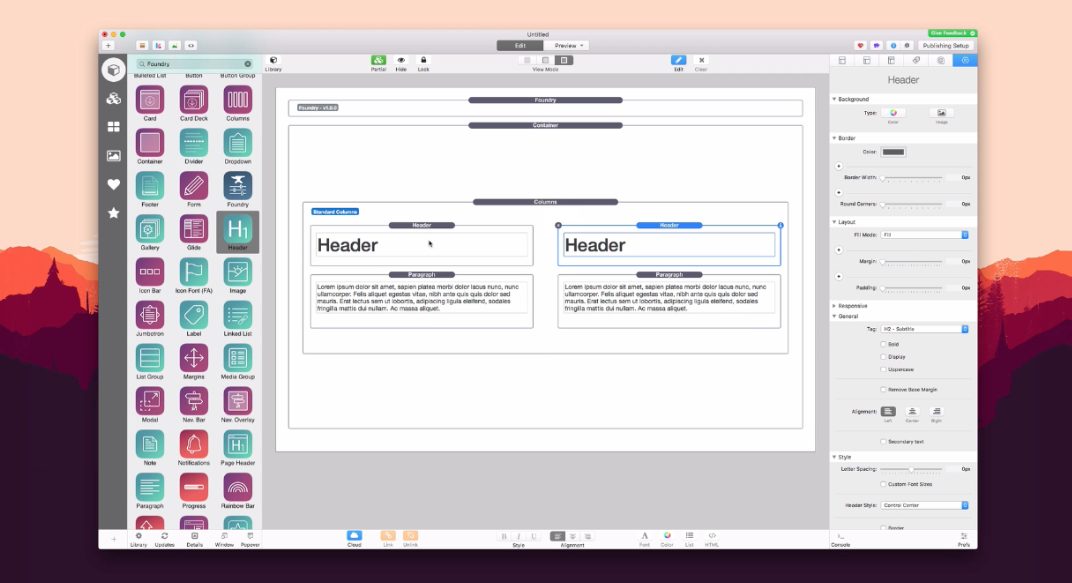
Using Content stacks
A quick look at how some of Foundry’s Content stacks function and how you can use them when building your site. The Content stacks are the blue-green Foundry icons in your Stack elements library.
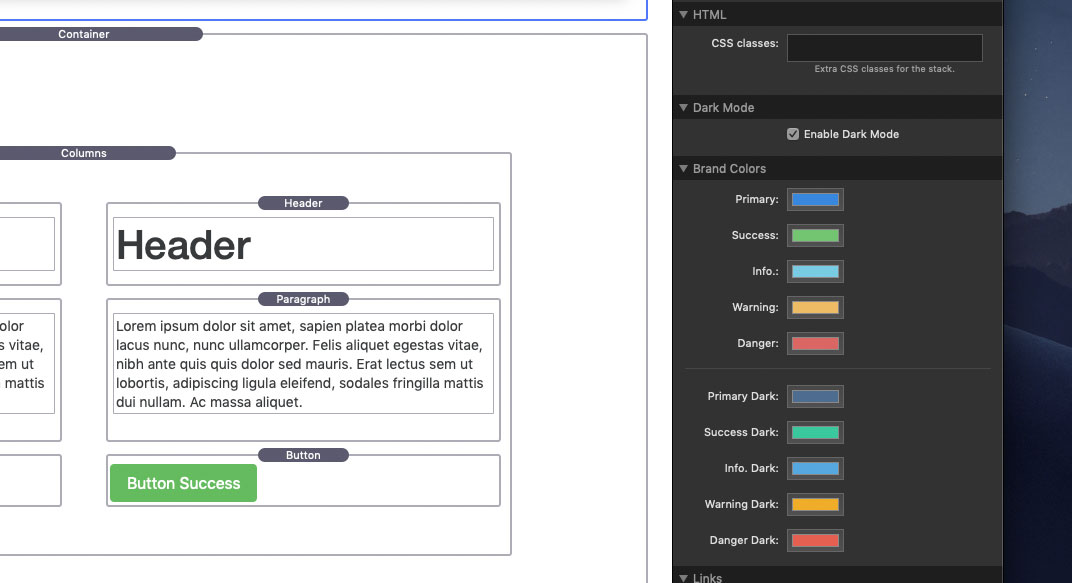
Using Utility stacks
We look at Foundry’s Utility stacks and see just how some of them work. The Utility stacks, indicated by red icons in the Stacks library, are generally single purpose stacks with a set purpose.
Manage your fonts all in one place with Typeface
In this video we take an overview of how Typeface works and what it does for you as far as managing your fonts. Below we have additional videos on how to work with both Google Fonts and Adobe Typekit fonts within the Typeface stack. Introduced in v1.2.5.0 of Foundry.
Get Help
More from Elixir
Sign up for The Forge newsletter
Stay up to date on future versions of Foundry, as well as important news, updates and more!
This site is built using Foundry for RapidWeaver